Dashboard em tempo real com SignalR
- Fábio Henrique

- 22 de mai. de 2020
- 2 min de leitura
Atualizado: 30 de abr. de 2024
Nest post irei criar um pequeno programa pra mostrar um pouco do funcionamento de SignalR.
Este post é focado somente no funcionamento da tecnologia e não nos conceitos por trás dela.
Hands On
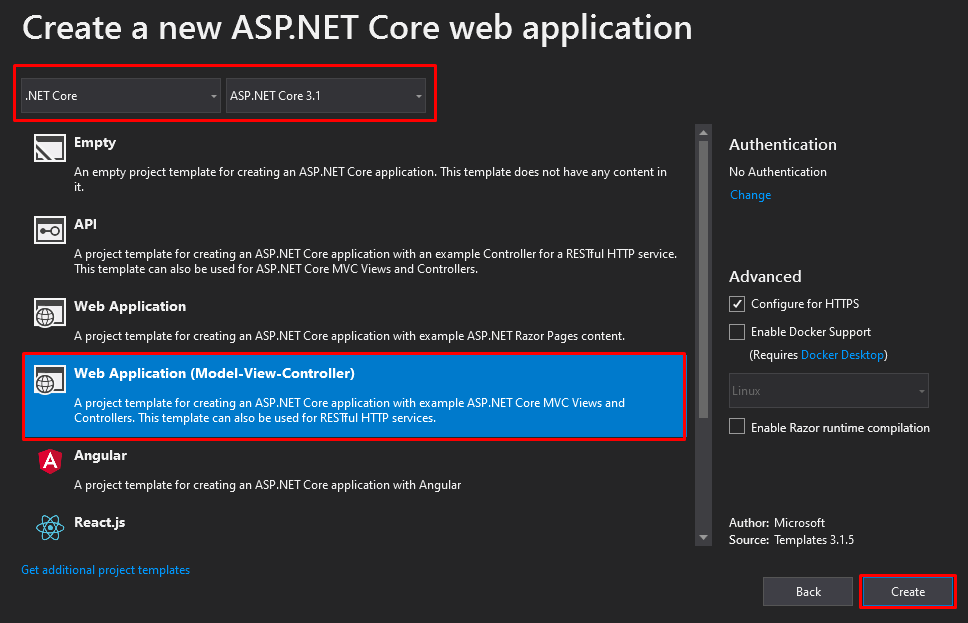
Crie o projeto no Visual Studio




Vamos adicionar os scripts do SignalR. Abra o Solution Explorer e clique com o botão direito sobre wwwroot e selecione as opções exibidas na imagem abaixo

Selecione unpkg no dropdown Provider
No campo Library insira @microsoft/signalr@latest
Marque a opção Choose specific files e selecione signalr.js e signalr.min.js.
Defina Target Location como wwwroot/js/signalr/ e clique em install

Agora vamos criar um Hub do SignalR. O Hub é uma classe que vai lidar com a comunicação entre Client e Server
Na solution, crie uma pasta Hubs e dentro dela crie a classe DashboardHub.cs
using Microsoft.AspNetCore.SignalR;
namespace InteractiveDashboard.Hubs
{
public class DashboardHub : Hub
{
}
}A classe DashboardHub herda da classe Hub do SignalR. A classe Hub gerencia conexões, grupos e sistemas de mensagens.
Vamos adicionar o SignalR ao sistema de injeção de dependência e roteamento do .NetCore, para isso adicione os códigos destacados nas imagens abaixo ao Startup.cs


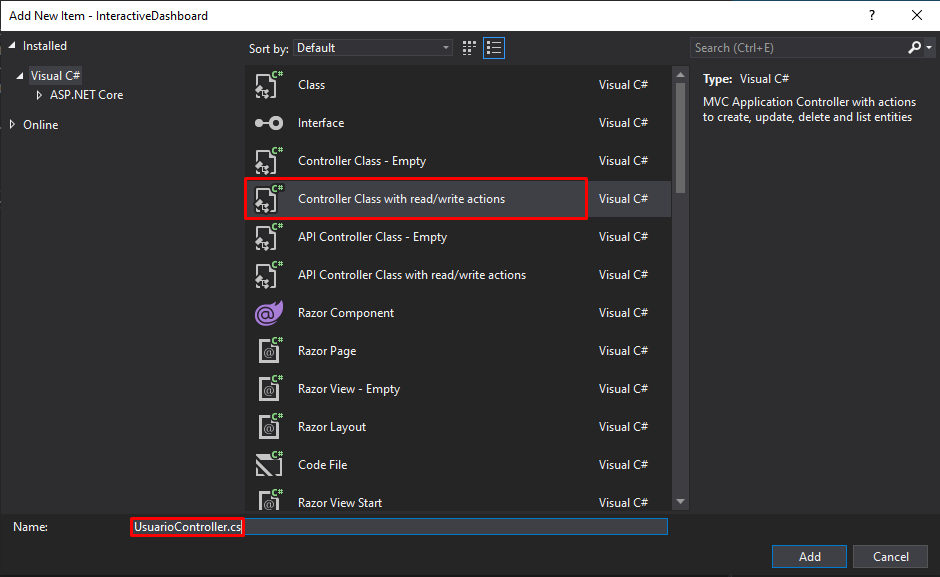
Crie um controller UsuarioController.cs onde simularemos o cadastro de um usuário



Substitua o código gerado pelo Visual Studio pelo código abaixo
using InteractiveDashboard.Hubs;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace InteractiveDashboard.Controllers
{
public class UsuarioController : Controller
{
private readonly IHubContext<DashboardHub> _hubContext;
public UsuarioController(IHubContext<DashboardHub> hubContext)
{
_hubContext = hubContext;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Index(string nome)
{
await _hubContext.Clients.All.SendAsync("CadastroUsuarioEvent", new
{
NomeUsuario = nome
});
return View();
}
}
}
Dentro da pasta Views, crie uma pasta Usuario e dentro dela um arquivo Index.cshtml

Usuario/Index.cshtml deverá conter apenas o código abaixo
<div class="card">
<div class="card-header">
Cadastrar Usuário
</div>
<div class="card-body">
<form asp-action="Index">
<div class="form-row">
<div class="form-group col-md-6">
<label for="nome">Nome</label>
<input type="text" class="form-control" id="txtNome" name="nome" placeholder="Nome" required>
</div>
</div>
<button type="submit" class="btn btn-primary">Cadastrar</button>
</form>
</div>
</div>Substitua também o código da view Index.cshtml dentro da pasta Home
@{
ViewData["Title"] = "Home Page";
}
<table class="table" id="tblUsuario">
<thead class="thead-dark">
<tr>
<th scope="col">Nome</th>
</tr>
</thead>
<tbody>
<tr>
<td>Uchiha Madara</td>
</tr>
</tbody>
</table>
@section Scripts{
<script src="~/js/signalr/dist/browser/signalr.min.js"></script>
<script src="~/js/Dashboard.js" asp-append-version="true"></script>
}Dentro de wwwroot, crie o arquivo Dashboard.js e adicione a ele o código abaixo
var connection = new signalR.HubConnectionBuilder()
.withUrl("/dashboardHub")
.build();
connection.on("CadastroUsuarioEvent", (message) => {
$("#tblUsuario tbody").append(
`<tr>
<td>${message.nomeUsuario}</td>
</tr>`
);
});
connection.start();Substitua o código de Views/Shared/_Layout.cshtml pelo código abaixo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - InteractiveDashboard</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Interactive Dashboard</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Usuario" asp-action="Index">Usuário</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - InteractiveDashboard - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>Com isso a aplicação está concluida! Vamos executar e ver o resultado.

Como você deve ter notado pelo GIF com o SignalR é possível atualizar uma interface em tempo real sem a necessidade de dar refresh na página. É um recurso extremamente útil e elegante.
O código do projeto está disponível no nosso GitHub




Comentários