Do zero a iniciante - CSS
- Fábio Henrique

- 6 de jul. de 2020
- 2 min de leitura
Você já deve ter percebido que todos os exemplos HTML até o momento são bem feios e sem graça né. Neste tutorial vou apresentar o CSS (Cascading Style Sheets) que é o responsável por fazer o HTML ficar com uma aparência melhor.
CSS significa Cascading Style Sheets
CSS é reponsável por definir como os elementos HTML são exibidos, ou seja, ele é responsável pelos layouts de páginas Web
Códigos CSS podem ficar junto do HTML no mesmo arquivo porém, por questões de organização, geralmente eles ficam em arquivos separados.
Exemplo com CSS

Exemplo sem CSS

Sintaxe

Seletor
Seletores são usados para encontrar os elementos HTML que queremos estilizar.
Existem inúmeros tipos de seletores, mas irei abordar apenas alguns deles neste tutorial.
Abaixo temos códigos CSS que contém a mesma declaração de estilo, porém possuem seletores diferentes resultando em comportamentos diferentes. Basicamente o que o código abaixo faz é centralizar e deixar com a cor vermelha o elemento em que for aplicado.
Afeta todo e qualquer elemento <p>
p {
text-align: center;
color: red;
}Afeta apenas os elementos que possuem id="paragrafo1"
#paragrafo1 {
text-align: center;
color: red;
}Afeta apenas os elementos que possuem class="centralizado"
.centralizado
{
text-align: center;
color: red;
}Afeta os elementos <p> que possuem class="center"
p.center {
text-align: center;
color: red;
}Afeta os elementos <h1>, <h2> e <p>
h1, h2, p {
text-align: center;
color: red;
}Afeta todo e qualquer elemento!
* {
text-align: center;
color: red;
}Hands On
Copie e cole o código abaixo no seu vscode depois salve o arquivo e execute o mesmo no browser
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Arial;
background-color: #211644;
line-height: 20px;
border-color: #211644;
}
#main {
padding: 10px;
background-color: #ffffff;
}
.top {
color: #ffffff;
padding: 15px;
font-size: 30px;
line-height: 26px;
}
.top h1 {
text-align: center;
}
#main h1 {
color: #211644;
}
</style>
</head>
<body>
<div class="top">
<h1>Ninja Dev Space</h1>
<p>Este exemplo usa CSS</p>
</div>
<div id="main">
<h1>Vamos deixar as coisas mais apresentáveis</h1>
<p>
As coisas estão começando a ficar mais interessantes!
</p>
</div>
</body>
</html>No exemplo acima, o código CSS fica dentro da tag <style> que, por sua vez, fica dentro da tag <head>
Temos uma div que usa um class="top" e outra que usa um id="main"
class e id são atributos HTML a diferença é que o id deve ser único e o class pode ser usado em mais de um elemento HTML, ou seja, no código do exemplo acima não pode haver outra div com o id="main" porém outras elementos podem ter class="top"
A cor quando é declarada desta forma color: #ffffff significa que é um hexadecimal. Para escolher uma cor que você goste basta clicar neste link e copiar o código hexadecimal correspondente
Como adicionar o CSS
Existem 3 formas de inserir CSS na sua página HTML
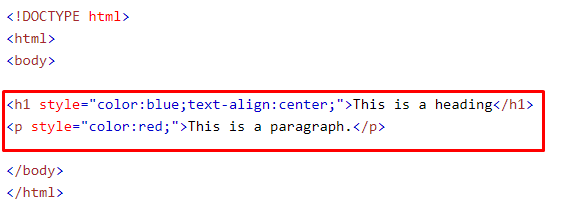
Inline CSS
As definições de estilo são criadas direto na tag HTML

Internal CSS
As definições de estilo são criadas dentro da tag <style>

External CSS
As definições de estilo são criadas em um arquivo separado geralmente com extensão .css

Se usarmos os 3 métodos acima ao mesmo tempo, que estilo será usado quando houver mais de um estilo especificado para um único elemento HTML?
Inline CSS
External e Internal CSS dentro da tag <head>
Browser default (Sim cada browser tem seus próprios padrões)
Exercício
Use o código acima e mude o CSS do mesmo para que fique com as cores, fontes e espaçamentos de sua preferência. Use os diferentes tipos de seletores que foram mostrados neste post para que você compreenda melhor como funcionam




Comentários